CarMax Redesign
Background
CarMax has developed its own mobile application to provide information about its second-handed cars. The idea of the project was to re-design the pre-existing application for better user engagement and easier car selection process on the application.
My Role
I was responsible for UI and UX design on this project. My work included researching the need of the car buyers through interviews and questionnaires and developing the final prototypes.

Project Details
Tools: Axure, Sketching, Whiteboarding
Deliverables: User flow, sitemap, wireframes, interactive prototype
The Problem
The main problem presented in this project was that customers of CarMax are commonly undecided on the exact car they want to purchase. They find it difficult to decide on car type, make, model, and options to select. This often leads to potential customers leaving the dealership without buying a car and risk going to elsewhere.
The goals of the project are to:
- Make the car selection process easier
- Increase walk-in traffic to a CarMax dealership
The Discovery
I sent out survey questions to car buyers of different age and asked for follow-up interviews in order to understand what they find helpful or useful when deciding their cars. From my interviews with the users, I gathered and summarized their needs for the application:
- The tool needs to lead a user from series of criteria to a recommended limited set of models.
- The application should allow users to save a list of cars for future consideration.
- Car comparison should be simple and allow one-to-many, side-by-side comparison.
At this point of the project, we were also given 3 pre-defined personas by the instructors. The personas cover the three main types of car users:
- A young recent college graduate who has limited budget and wants a car with personality that reflects her attitude in life. (by lifestyle)
- A married 30-year-old with young children who is looking for a car large enough for a family of four and wants to make detailed comparisons on Make and Model. (by function)
- An elder who is loyal to a certain brand and trying to learn about different models by the same Make to meet his needs. (by brand)
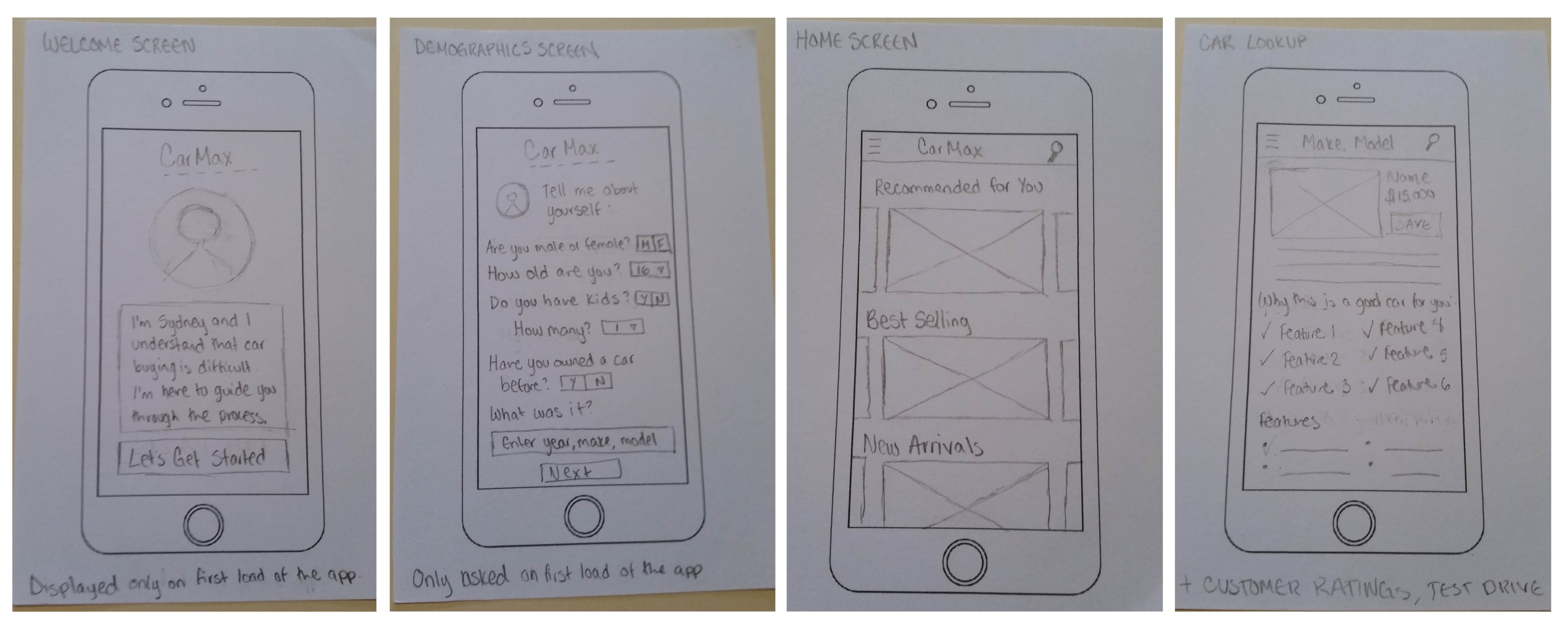
The Ideation
Using the personas and interview results as guideline, our team brainstormed ideas on the possible features that can meet the user needs. To help with the process, I analyzed the current application by CarMax and its competitors to learn the pros and cons of their approach. My teammate and I then sketched down our ideas for peer critiques and concept reviews.
Our team decided to focus primarily on facilitating the car selection process, not increasing the walk-in traffic to the CarMax dealership, because we aimed to improve the experience on the user's side. The main concepts for the application included:
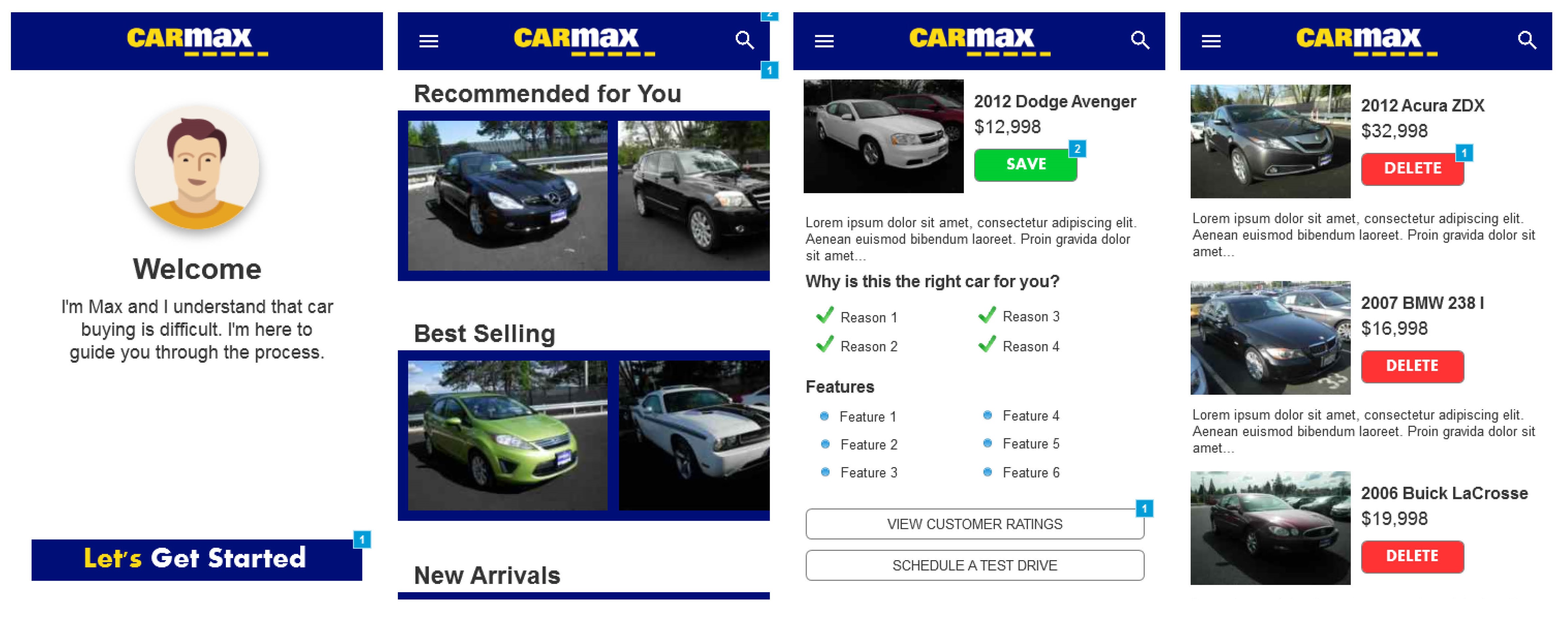
- The design will be more welcoming and engaging with an assistant avatar.
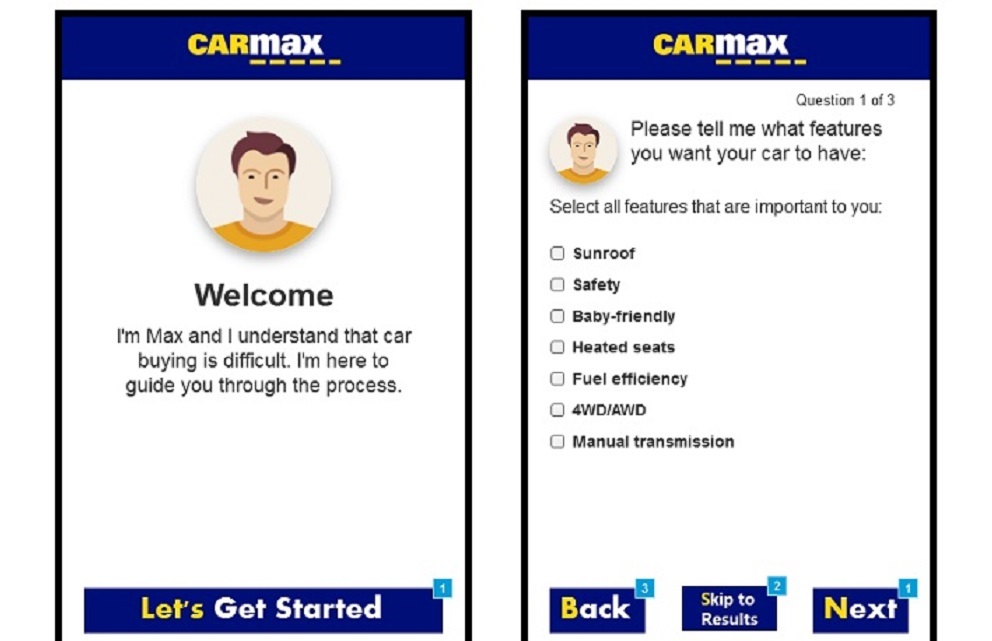
- The application will collect information from the user initially for a customized profile.
- Using the comparison feature on the current CarMax application as the basis, the application will provide more interactions and better comparison experience.

The Solution
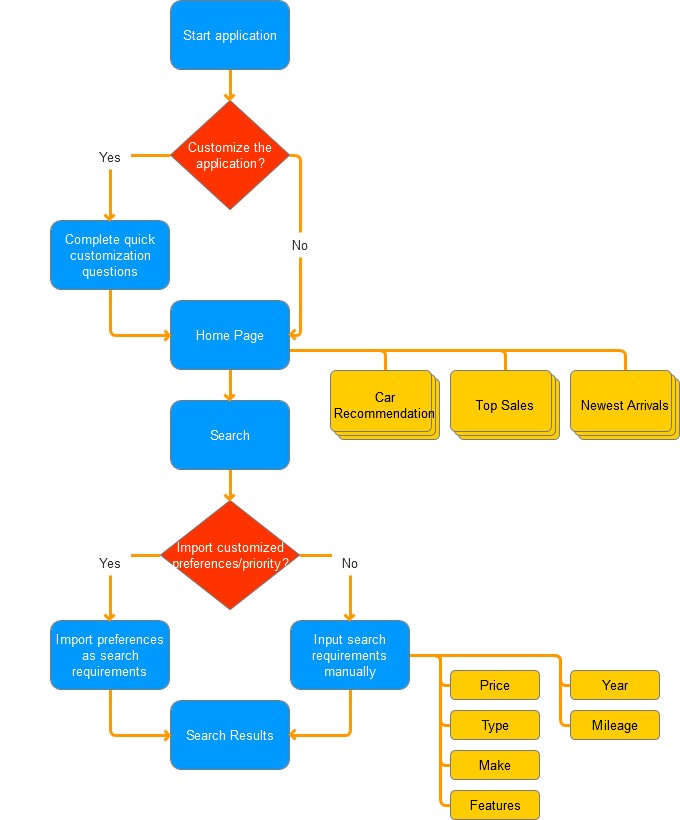
With the design concepts, I created a user flow diagram to visualize the car selection process under our design. The application focused on the three main features:
- The application, upon initialization, will collect information on preferences from the users to build a customized experience.
- The main page will display and recommend multiple lists of cars based on user preferences, best sales, and new arrivals.
- The car compaison feature will allow one-to-many comparison with the ability to make instant, minor changes.